未経験からWebデザイナーを目指すため、「独学で学ぼうか?」それとも「スクールで学ぶか?」迷っていませんか?
僕も、すっごく迷いました!
結果、僕はスクールで学ぶことにしました。
そして選んだのが、テックアカデミーの「はじめての副業コース」です。
これからWebデザインを学ぼうと考えている皆さんに、僕が「はじめての副業コース」を受講しようと決めた理由。
そして、「はじめての副業コース」を受講して僕が失敗したことをお伝えましす。
「はじめての副業コース」の受講を考えている皆さんの参考になれば幸いです。

「はじめての副業コース」を
選んだ理由
僕がプログラミングを勉強したいと思い、スクールを調べ始めたのは2022年1月ごろ。
当時の僕は、「プログラミング言語って色々あるよなぁー」ぐらいの知識しかなく、それらが、どのようにして将来、役に立つのかイメージできませんでした。
そんな中、受講を決めたのが、TechAcademy「はじめての副業コース/12週間liteプラン」。
選んだ理由は、すごく単純。
受講料が10万円未満で安かったのと、TechAcademyから卒業後に案件がもらえること。
(僕が受講した2022年と現在は価格が異なっています)
Webデザイナーになって、一番難しいことは、最初の仕事を獲得することと聞きました。
だからテックアカデミーから案件がもらえることは、授業料以上に価値があると思います!
「はじめての副業コース」の各プランの概要はこちら↓↓↓
| プラン | 料金 | メンタリング |
| 12週間Liteプラン | 119,000円 | なし |
| 4週間プラン | 社会人 185,900円 学生 174,900円 | 7回 |
| 8週間プラン | 社会人 240,900円 学生 207,900円 | 15回 |
| 12週間プラン | 社会人 295,900円 学生 251,900円 | 23回 |
| 16週間プラン | 社会人 350,900円 学生 284,900円 | 31回 |
僕が選んだ12週間liteプランは、メンタリングこそ無かったですが、他のプランとカリキュラムは同じです。
しかも、10万円強でWeb制作の知識が身に付くと思えば、「めちゃくちゃ安い!」と思います。
僕は、学習を進めていて、もし分からないことがあったら、「メンターに質問する代わりにググればいいか」と思い12週間liteプランを受講しました。(チャットで質問できます)
はじめての副業コースで身に付くスキル
テックアカデミーはじめての副業コースで、僕が学習した内容は、主に以下の5つです。
- HTML
- CSS
- JQuery / JavaScript
- Photoshop
- XD
Web制作をする上で、最低限必要な知識を体系的に効率よく学べます。
特に、HTML、CSS、Photoshopは、力を入れて学習すればといいと思いました。
なぜなら、HTML、CSS、Photoshop、これら3つのスキルでWebサイトが作れるからです。
これら3つをしっかり学習してスキルを身につけていれば、Webデザイナーとしてお仕事を獲得できます!
HTML / CSS とは?
皆さん、何か調べものをする時、googleとかYahooを使いますよね。
例えば、googleを使ったとして、調べたいワードを入力し検索すると、関連したWebサイトが幾つも表示されると思います。
そこで一番、答えがありそうなURLをクリックすると、PCやスマホの画面に情報が表示されます。
この画面に表示される情報(内容)を作成するのが、HTMLとCSSです。
HTMLは、Webページにおける文章(情報をまとめる)を担当し、CSSは、Webページにおけるデザイン(見た目を整える)を担当します。
Webサイトを作成する上で、まずは知っておきたいマークアップ言語です!
ですが完璧にする必要はないです。スポーツで例えるとルールを覚える程度で十分です。
いざ、Web制作となった時には調べながら出来ますから。
Photoshop とは?
Potoshopは、写真や画像をあつかう編集ソフトです。
YouTubeのサムネイル(中身が何と分かるようにするための見本となる画像)や、Webサイト上にあるバナー(他のWebページを紹介する画像)を作成するのに使います!
Photoshopには、非常に沢山の機能があるのですがWeb制作で使うのは一部の機能なので、気楽に学んでOKです!
あと、テックアカデミー「はじめての副業コース」で学ぶPhotoshopの内容では不十分なので、後で書籍などで自主学習するのがいいと思います。
Potoshopが使えるだけで、YouTubeのサムネイル制作や、Webサイトのバナー制作など、Webデザイナーとして活動できますから。
PCは何を使ったの?必要なPCのスペック
僕は受講する前、必要なPCのスペックがすごく気になりました。
「持っているPCで十分な学習ができるのだろうか?」
僕が持っていたPCは、HPのProBook。
そして僕が学習で使っていたPCのスペックはこんな感じ
| CPU | メモリ | SSD |
| インテルCore i5 | 8GB | 256GB |
このPCスペックで問題なく学習ができました。
CPUはCore i5以上、メモリは8GBあればOKです。
メモリ8GBは必要です。
もし、学習のためにPCを購入するのであれば、ここだけ注意して購入したら大丈夫だと思います。
理由は、デザインソフトを動かすため。
カリキュラムの後半でPhotoshopの基本の「き」を学ぶのですが、PCのメモリが8GBないと、Photoshopの動きが遅くて、学習がつらいと思います。
学習を終えて、お仕事を獲得するよになっても、CPUはCore i5以上、メモリは8GBあればOKです!
余談ですが…
学習は、AWS(アマゾンウェブサービス)を使ってクラウド上で行います。
AWSを使う理由は、メンターと ”自分が書いたコード” を共有するためです。
このAWSを使ってのコーディング勉強は、僕にとってすごく便利でした。
なぜなら、自分のPCじゃなくても勉強できるからです。
例えば、仕事で出張中時に会社のPCで自身のGoogle Chromeにログインして、AWSで学習ができます!
出張が多い人は便利ですえね。
僕が受講したカリキュラム
「はじめての副業コース」のカリキュラムです(2022年3月)
| Lesson0 | 事前準備 |
| Lesson1 | web制作のために学ぶこと |
| Lesson2 | HTMLの基礎 |
| Lesson3 | HTMLチュートリアル |
| Lesson4 | CSS基礎 |
| Lesson5 | CSSチューリアル |
| Lesson6 | JQuery/JavaScript基礎 |
| Lesson7 | JQuery/JavaScript応用 |
| Lesson8 | 実践!webページ制作(実習編) |
| Lesson9 | 実践!webページ制作(解説編) |
| Lesson10 | 実践!webページ制作2(LP制作編) |
| Lesson11 | Cacoo/Photoshop |
| Lesson12 | Adobe XD |
| Lesson13 | Webデザインの原則 |
| Lesson14 | 最終課題 |
| Lesson15 | (付録1)さらに学ぶために |
| Lesson16 | (付録2)テックアカデミーワークス |
当然ですが、初心者がWebデザインを勉強しやすいように体系的に作られたカリキュラムで、所々、難しいと感じるところがありましたが、楽しく学習を進められたと思います。
12週間の学習スケジュール、
1日に必要な勉強時間は?
僕が受講した「12週間Liteプラン」の推奨学習時間は、14〜18時間/週です。
1日あたり2時間以上。
もし皆さんが受講されるなら2時間以上/日の確保が何よりも大事です!
僕は、この2時間/日の確保が上手くいかず失敗しました。
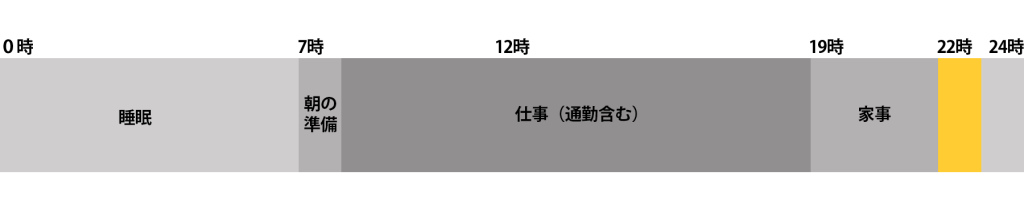
副業コースを受講する前の、僕の1日の基本スケジュール

僕は19時ごろ帰宅してから、家事と育児に時間を使います。
子供達が寝る22時ごろから30分〜60時間が自由時間でした。
だから寝る前の30分〜60分を学習に使ってました。
当然、時間が足りなくて学習がどんどん遅れていくことになります。
それが、最終的に時間が足らずに最終課題を合格できなかった原因になるのですが…。
「何度か睡眠時間を削って、朝に勉強しようと試みましたよ!」
「でも起きれず逆に勉強時間がなくなってしまいました」

学習で難しかったこと
(時間がかかったこと)
勉強時間が少なかったことは前に述べましたが、
前半はそれでもTechAcademyが設けている学習スケジュールについて行けてました!
なぜなら、前半のHTMLとCSSの学習が比較的簡単だったからです。
それに、HTMLとCSSでWebページが作れることが面白くて学習効率も高かった!
でも後半はどんどん難しくなっていきました!
難しくて時間がかかったこと
- JavaScriptの理解
- 最終課題
JavaScript(JQuery)の理解には時間がかかりました。
逆に言えば、JavaScriptから後半は学習に時間が掛かるので、
前半に余裕を持ってスケジュールを進めるのがいいと思います。
| Lesson0 | 事前準備 |
| Lesson1 | web制作のために学ぶこと |
| Lesson2 | HTMLの基礎 |
| Lesson3 | HTMLチュートリアル |
| Lesson4 | CSS基礎 |
| Lesson5 | CSSチューリアル |
| Lesson6 | JQuery/JavaScript基礎 |
| Lesson7 | JQuery/JavaScript応用 |
| Lesson8 | 実践!webページ制作(実習編) |
| Lesson9 | 実践!webページ制作(解説編) |
| Lesson10 | 実践!webページ制作2(LP制作編) |
| Lesson11 | Cacoo/Photoshop |
| Lesson12 | Adobe XD |
| Lesson13 | Webデザインの原則 |
| Lesson14 | 最終課題 |
| Lesson15 | (付録1)さらに学ぶために |
| Lesson16 | (付録2)テックアカデミーワークス |
最終課題に合格できなかった理由
(自己分析)
僕は最終課題に合格できず、TechAcademyから案件(仕事)をもらえませんでした。
では、なぜ最終試験に合格できなかったのかと言うと。
それは前にも書きましたが学習時間が圧倒的に足りなかった。
推奨されている14〜18時間/週を大きく下回ってました。
多分、8時間/週ぐらいでした。
せっかく高いお金を掛けて受講するのですからしっかり勉強時間は確保したかったです。
あと、僕は「12週間Liteプラン」を受講したのでメンタリングがありませんでしたが…
もしメンタリングがあると結果は変わっていたか?
「僕はそうは思いません」
確かに、メンターに分からないところを相談できるのは大きいと思いますが、例えメンタリングがあったとしても、学習時間が少なければ最終課題に合格しないでしょう。
初めての副業コース概要はこちら
| プラン | 料金 | メンタリング |
| 12週間Liteプラン | 119,000円 | なし |
| 4週間プラン | 社会人 185,900円 学生 174,900円 | 7回 |
| 8週間プラン | 社会人 240,900円 学生 207,900円 | 15回 |
| 12週間プラン | 社会人 295,900円 学生 251,900円 | 23回 |
| 16週間プラン | 社会人 350,900円 学生 284,900円 | 31回 |
最終課題が不合格で終わった
僕が考えること
最終課題が不合格で終わりましたが、十分に元は取れたと思っています。
「受講前は右も左も分からなかった僕が、今ではWebページが作れるのですから」
前向きです。
多少、時間を確保してやり直したい気持ちはありますが…
仮に過去に戻ってもう一度「はじめての副業コース」をやり直せるとしても、
僕は、もう一度「12週間Liteプラン」を選びますね。
理由はこれらに尽きます。
-受講料が安い119,000円
-カリキュラムはどのコースも同じ
-メンタリングが無くてもメンターとチャットできるし、自分で調べることもできる
GoogleやYouTubeで調べれば、時間は掛かりますが解決できます。
そう考えると12週間Liteプランはコスパ最強です。
10万円強で、しっかり時間を確保して勉強すればWebスキルのスキルが身につくのですから。
「はじめての副業コース」の受講から1年たった今、思うこと
テックアカデミー「はじめての副業コース」12週間liteを受講して1年が経ちました。
受講を終えてからも、Web制作の勉強は続けています。
卒業して、「はじめての副業コース」で学ばなかったけど、これはWeb制作をする上で必要だと思ったモノが一つあります。
それは “WordPress” です!
WordPressを使えば、Webサイトが簡単に作れてしまします。
正直、最初からWordPressを勉強すればよかったと思うくらいです。笑
WordPressを使えば簡単にWebサイトが作れますが、あくまで、デザインテンプレートを使った場合です。
WordPressを使って独自デザインのWebサイトを作りたい場合は、HTML,CSSに加えてPHPの知識も必要になります。
WordPressは、HTMLやCSSの特別な知識を持っていなくても、Webサイトを作成・運営できるソフトウェアです。
また、世界のWebサイトの35%が、このWordPressで作られていると言われています。
冒頭で「HTMLやCSSの知識がなくてもWebサイトが作れる」って言いましたが、このWordPressは、HTMLとCSSに加えてPHPの知識があれば、さらに独自のカスタマイズを加えることができます。
これができれば、あなたのスキルに一層の付加価値がつくこと間違いなし!
このサイトはWordPressのテーマを使ってます!











コメント